➿ vod archive is now available

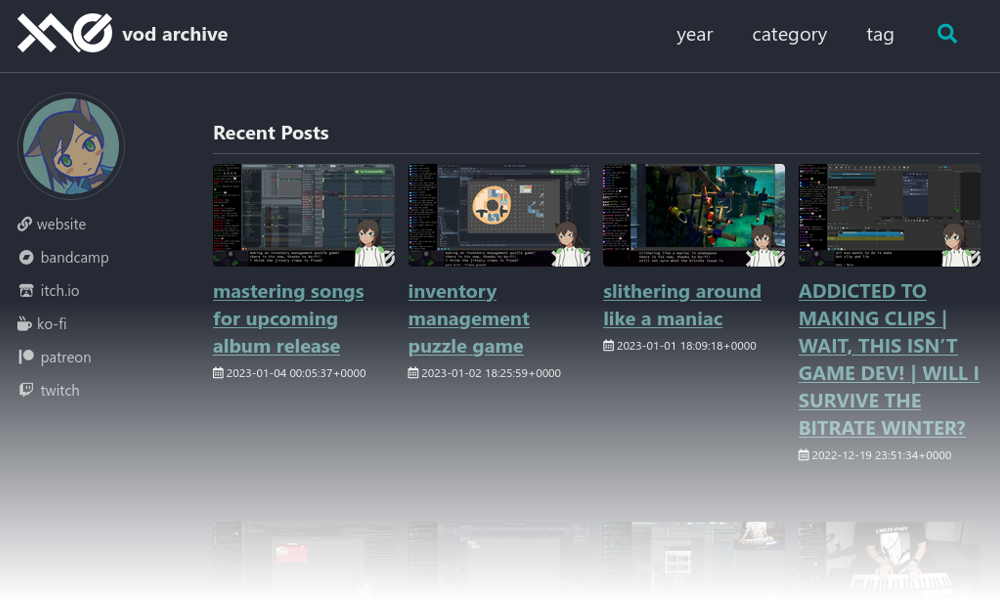
Over the last two weeks, I've been working on a website to display and organize all of my VODs. Today, I am happy to say that all of my VODs are now available, for free, with no ads, at the following link: https://vods.exodrifter.space
Here are some fun stats:
| Stat | Value |
|--|--|
| Earliest VOD | 2019-04-12 23:09:45+0000 |
| Total Count | 183 VODs |
| Total Duration | 22 days, 5 hours, 20 minutes, 51
seconds |
If you're interested, you can read more about why I made this site and how the site works (It uses Jekyll and Haskell. How strange!).
Why
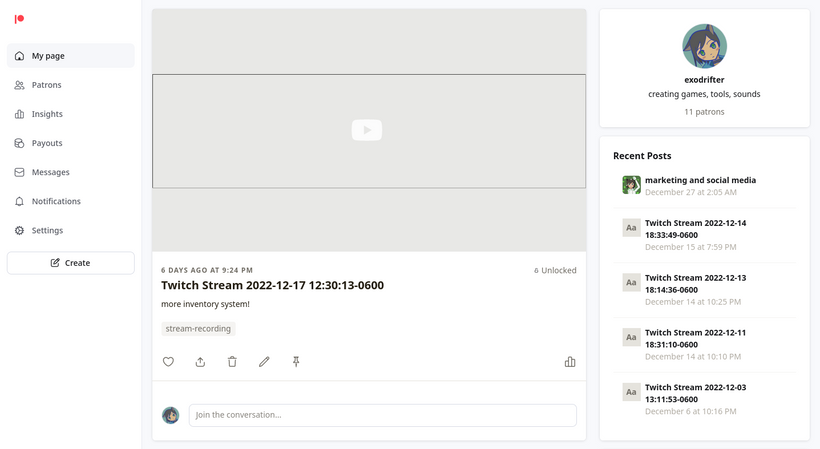
Patreon, where I used to upload VODs, had a lot of problems:
- I don't want to notify patrons that I've uploaded a VOD and you cannot post without notifying patrons.
- Patreon's layout is not very nice for easily seeing all of the relevant results or filtering them. It's not designed for browsing archival content well.
- You can't bulk edit your posts.
- Patreon has had a bug for a long time which causes embeds to not load properly if you configure your vimeo videos to only be embeddable on Patreon. It makes your posts look really ugly, and they still have not fixed it even years after I bugged them about it.

And I wanted to do a lot of additional things, like:
- Find all of my VODs where I worked on a particular song, worked on a particular game, or had a particular guest.
- Generate stats automatically based on video metadata.
- Link VODs to short-form video I made of that stream.
Additionally, no other patronage/donation site really offered a way to categorize a large amount of archival content very nicely. So, I decided to make my own website.
How
The entire system looks something like this:
- Videos are hosted by Vimeo
- Website is hosted by GitHub pages
- HTML is statically generated by Jekyll
- Migration scripts to import data from Vimeo are written in Haskell
In particular, the interaction between Jekyll and Haskell is the most interesting bit to talk about. The Haskell migration script is responsible for connecting to the Vimeo API and pulling metadata and thumbnails. The metadata then stored in a JSON file, which I treat as the source of truth for generating the website, and it is this JSON file that I can edit with additional information. Here's an example of one:
{
"categories": [
"gameplay",
"twitch"
],
"duration": 11584,
"shorts": [
{
"links": [
{
"id": "Hv7SDtKKWoo",
"service": "youtube"
}
],
"name": "snake pass is difficult"
}
],
"tags": [
"snake pass"
],
"thumbId": "1579191396",
"thumbPath": "/assets/thumbs/2023-01-01-12-09-18-0600.jpg",
"timestamp": "2023-01-01T12:09:18-06:00",
"title": "slithering around like a maniac",
"videoId": "785666792"
}The same Haskell migration script is also
responsible for transforming this JSON file into
a
markdown file for Jekyll to use. The reason I don't
store my data in the markdown directly, is because
this makes it difficult to write code which can
modify or bulk edit existing posts, as the Jekyll
markdown is not structured in a nice way for
information which I cannot store in the post header
and must be embedded in the contents of the
post.
Here's what the script generates for the JSON example I just shared:
---
title: "slithering around like a maniac"
date: "2023-01-01T12:09:18-0600"
header:
teaser: "/assets/thumbs/2023-01-01-12-09-18-0600.jpg"
categories:
- "gameplay"
- "twitch"
tags:
- "snake pass"
---
{% include video id="785666792" provider="vimeo" %}
See also:
* snake pass is difficult: [YouTube](https://www.youtube.com/watch?v=Hv7SDtKKWoo)This markdown file is then picked up by Jekyll to
generate the actual HTML files which are hosted by
GitHub pages. I'm using the mmistakes/minimal-mistakes
theme right now as this theme looks good without too
much tweaking, has search functionality, and offers
good-enough filtering options for searches.
I would like to not use Jekyll at all as I have many complaints about Jekyll's design and the theme I'm using isn't quite as powerful as I'd like since it's built to host portfolios and blog posts. But, it is certainly more than good enough for now and building a better site generator and theme will be a project for another day.