Access Room Diagrams
[!info]
This post was originally intended for a Patreon audience.
If you played the original prototype for Access, you would be familiar with the dialog prompts for moving people between rooms. These dialog prompts increase the mental burden on the player because there's no easy way to tell where everyone is, which option will move the person you want to move, and it requires a lot of reading which is terrible because no one reads.
I want to fix all of these problems by presenting the player with a top-down perspective of the entire scene, so they can see from a glance who is where and make it easier for the player to move people between rooms. I thought it would be cool to make these look like blueprint diagrams and show people as icons on the map.
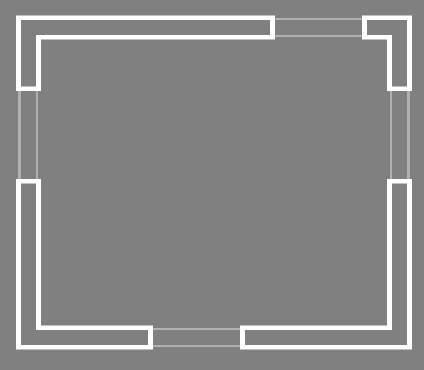
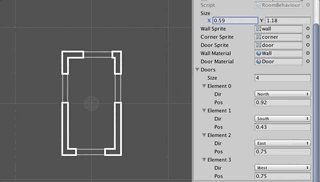
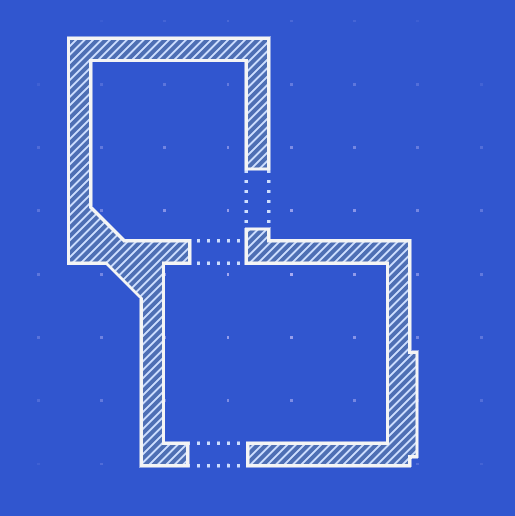
My first attempt at creating a room diagram used sprites and some special stencil shaders.

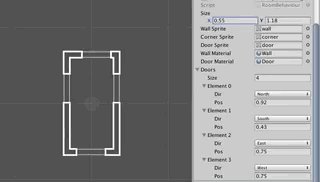
As you can see, this room looks pretty nice. In addition, you could even resize and move the positions of doors very easily.

However, there were a few problems that I wasn't able to fix.
Not pixel perfect. Even when applying methods found online and within Unity, I could not manage to make the room render exactly pixel perfect. This meant you had a lot of problems like lines being the wrong width in pixels and sprites nearby not matching up to each other.
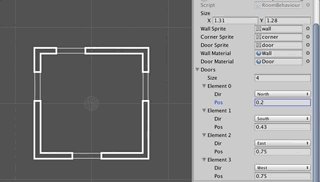
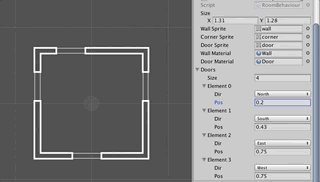
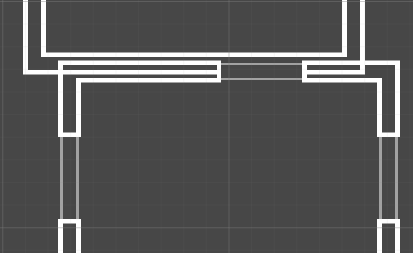
No adjacent rooms. Placing rooms next to each other would cause the boundaries to intersect with each other, and lines would be drawn within the walls. For example:

I was able to fix this problem by using more stencil shader tricks, but these tricks only exacerbated the pixel perfect issue i described earlier.
No irregular walls. This approach made it difficult to introduce walls that weren't fixed to the x or y axis or didn't have a fixed size. For example, look at this random diagram I found on a college website:

There was no way this approach would easily accommodate walls that change thickness much less walls that were diagonal.
These problems combined were very difficult to resolve, so I opted for a different approach: 3D models.

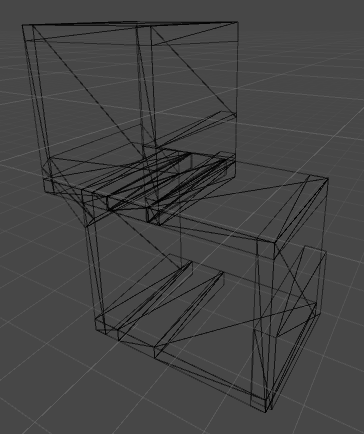
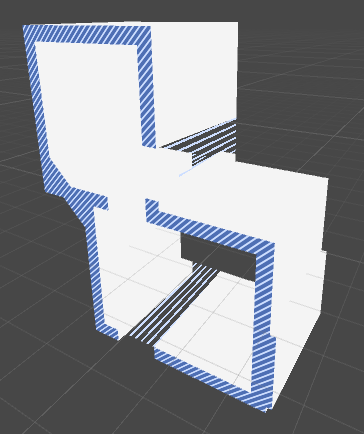
After creating a 3D model, I can then color it based on the mesh data using a shader. In this case, the meshes aren't rectangular prisms; they are trapezoidal prisms. This means there's a slope on each edge which i can color white. Then, I can color the parts of the mesh facing the camera blue with diagonal stripes.

This all looks rather silly in 3D, but in 2D, this looks pretty great.

As you can see, I can introduce irregularities in the shape of the room simply by adding another model to the scene, and it will still look like it is rendered correctly. I can also still resize the room and move the "doors" really easily as well.